Implement a Web Chat Bubble
Allows clients to display a floating button on their page, leading the user to chat with the Flow on WhatsApp.
Introduction
The bubble chat implementation (also known as assisted sale, wa.me) is a common feature that Yalo offers to the clients, to improve their sales by going directly to an agent.
It allows end-users to start interacting with a customer's WhatsApp/Facebook Messenger account directly on the customer's website.
Features
- It allows customers and end-users to save the conversation after leaving the website.
- Users on the desktop are redirected to the WhatsApp website. Users on mobile will be directed to the WhatsApp application.
- Users must be logged in to their WhatsApp account to be able to start a conversation
Example
A retailer would like their customers to start a conversation with a Flow on WhatsApp on their main website.
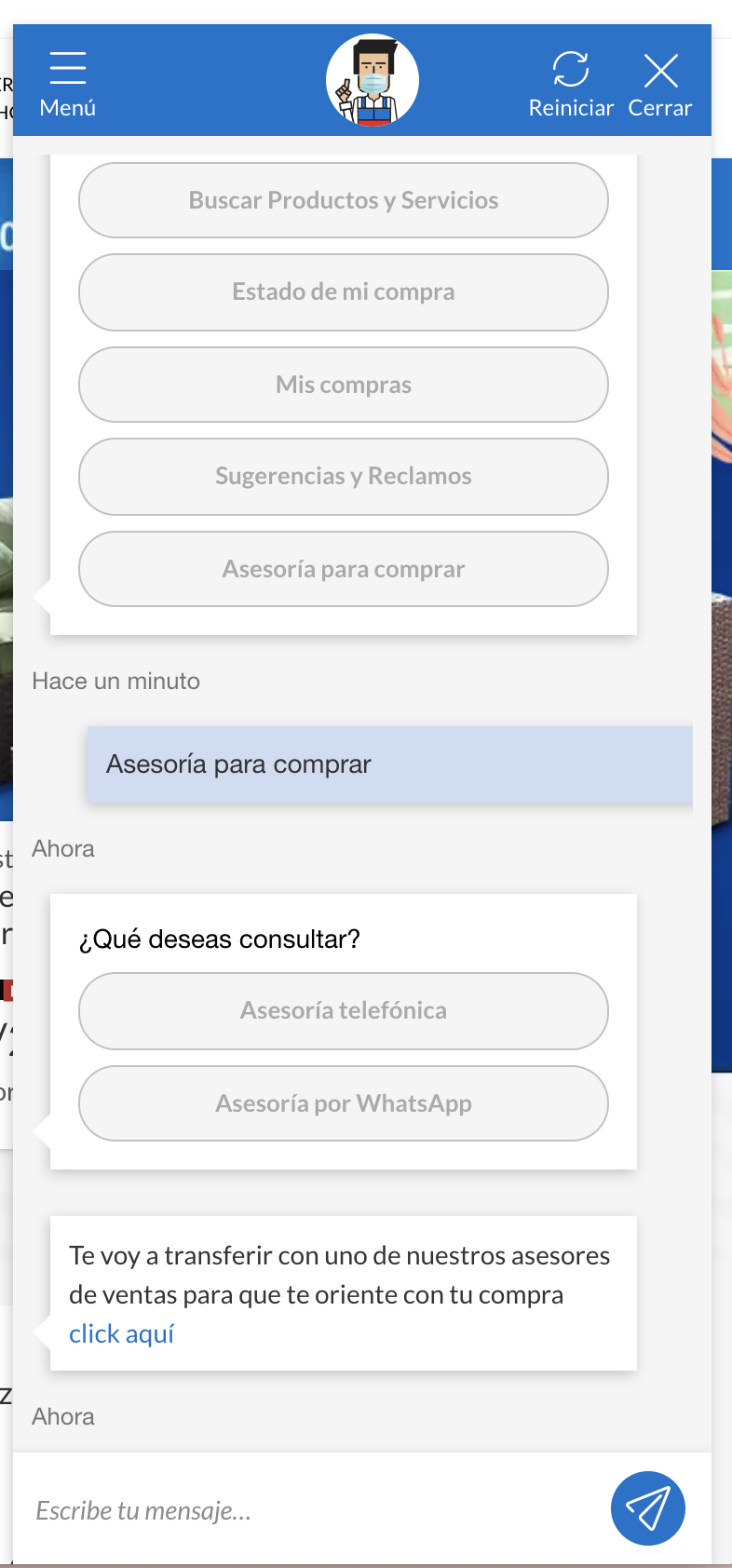
Example of an implementation of a web chat bubble inside the client's web page:

Link inside client's web page
click to enlarge
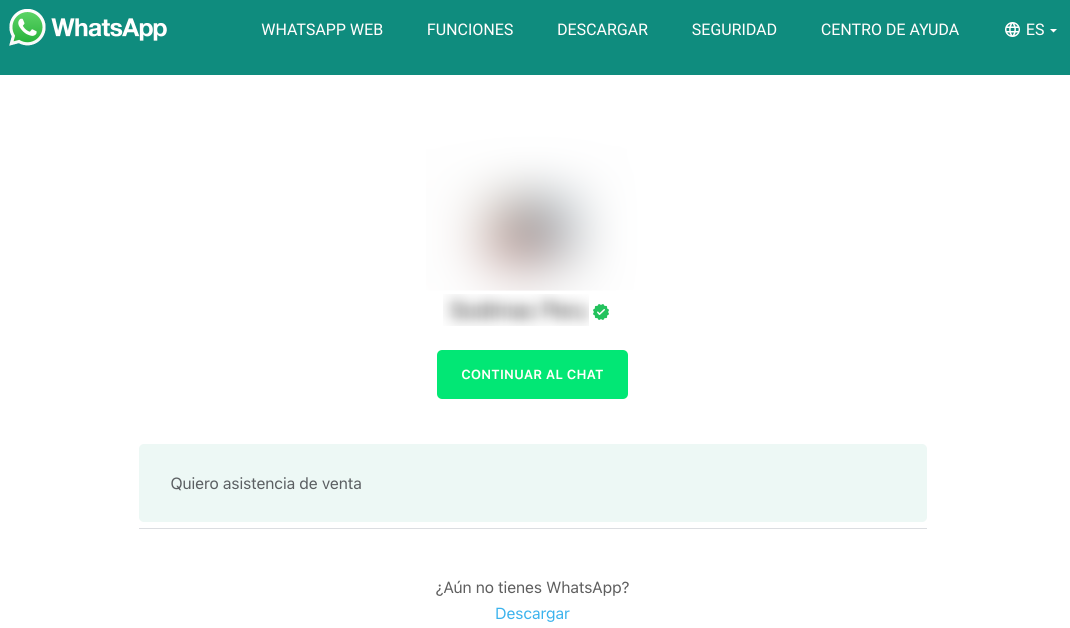
Example of the wa.me page to the Flow:

wa.me to the Flow
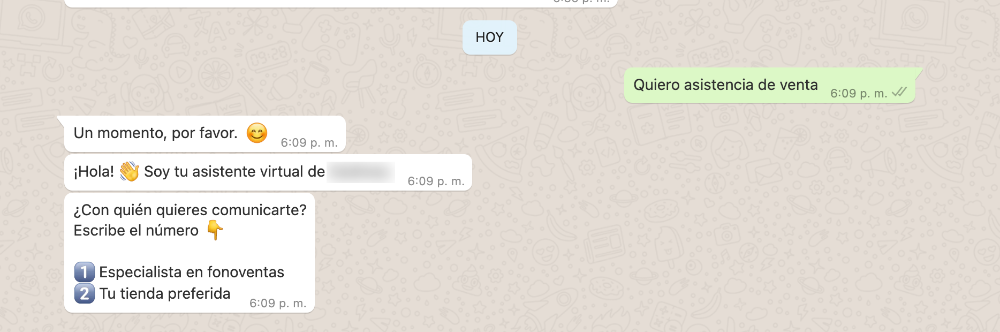
Example of the experience in the chat:

Experience in a WhatsApp chat
Result of the Use Case guide
Redirection from the client's webpage to a Flow.
Actors
- Client's web page
- Yalo Studio
- WhatsApp User
Dependencies and Technical Requirements
- Yalo will provide the client with code that they must implement on their website.
- The client needs support from the web hosting or IT teams.
- Users must be logged in to their WhatsApp accounts to be able to start a conversation.
Flow
- Yalo provides the code of the webchat bubble to the client for its implementation on its website.
- The end-user uses the webchat, and the chat bubble provides the option to continue the conversation on WhatsApp.
- The bubble then gives a wa.me link to open either WhatsApp web or WhatsApp app.
Outcomes
- Allows customers and end-users to save the conversation after leaving the website.
- Redirect users on the desktop to the WhatsApp website. Redirect users on mobile to the WhatsApp application.
Web Chat Bubble Implementation
You must first provide the script to the client.
JS script
Let the client know that their IT or web hosting team must install this code on every page of the website before the closing tag:
<!-- Yalo whatsapp widget -->
<script type="text/javascript">
(function () {
var options = {
whatsapp: "<Number Phone>",
text: "<Start Message>",
tooltip: "<Tooltip Message>",
send_url: false,
position: "left",
style: "<css>"
};
var proto = document.location.protocol, host = "netlify.app", url = proto + "//nervous-sinoussi-8e6881." + host;
var s = document.createElement('script'); s.type = 'text/javascript'; s.async = true; s.src = url + '/scripts/yalo-whatsapp-widget.js';
s.onload = function () { yalochat.init(options); };
var x = document.getElementsByTagName('script')[0]; x.parentNode.insertBefore(s, x);
})();
</script>
<!-- Yalo closed whatsapp widget -->
Script parameters
- whatsapp: Flow's WhatsApp number.
- text: Send a text message on WhatsApp.
- tooltip: The user hovers the pointer over the widget without clicking it, and a tooltip appears in this text.
- send_url: It can be true or false. Default false. Send to WhatsApp the URL of the page where the click was given.
- position: Position may be right or left. Put the widget in the bottom-left or bottom-right of the screen.
Considerations from UX
This bubble chat implementation is a common feature that we offer clients to improve their sales by going directly to an agent. In this documentation, you will consider implementing it from the UX perspective. Here are three main things you will need and a few hints:
Globals Actions Configuration
This is to create easy access to this feature from every part of the Flow (Globals). Here, you will put a few texts that will come from the wa.me implementation that the client will create to redirect from their web page to the Flow.
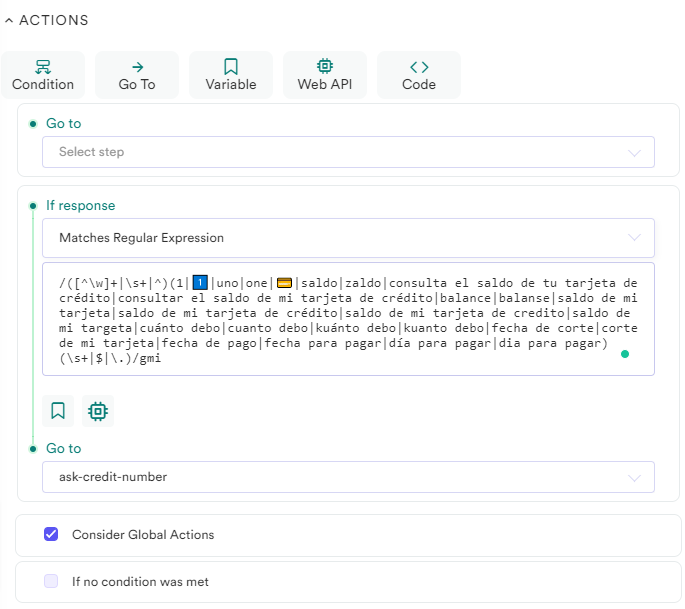
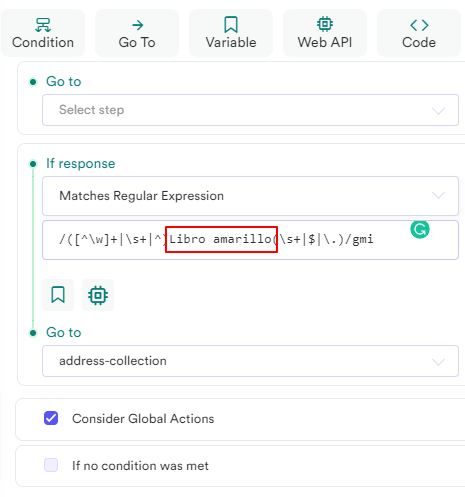
Here is essential to know that you will need to use regex. What type of regex? (specific text or contains x text). This is really up to you and the needs of your Flow; in some cases, the text will be so similar, and you will need to differentiate between them only for a word. For this, you will need a specific regex because there will be particular actions for every text, for example, connect to different mailboxes, in other words, different stores or departments.

Flow Builder - Regex example
click to enlarge
On the other hand, you may need a Contains regex for those cases in which it does not matter where it is sent after that or when there is only one text for us to catch in different parts of the client’s web page.

Flow Builder - Regex example
Initial Step Action Configuration
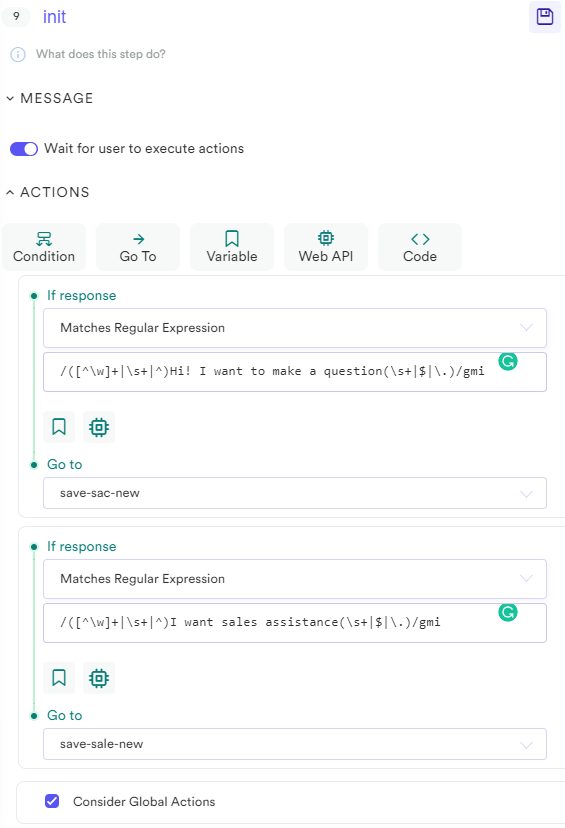
Now that the client’s web page is a new way to drive traffic to the Flow there is a huge chance that you have a lot of new conversations, so these new conversations go directly to the init step and if you did not map out those texts configured in the WhatsApp bubbles, nothing will happen.
This is exactly why it is important to map those texts in init too. Nevertheless, it is not possible for you to control user actions, and even when the wa.me has a specific text the user can change it in the chat, just before sending the message, for this case, we recommend setting a fallback in the init step, so if the user does not type the exact text you could send it to the welcome step.

Flow Builder - Fallback in init step
Scripts for Different Mailboxes
As commented before, in some cases, you will need to differentiate between texts to assign them to different stores, to name an example. Connect these texts to a script where you save the value of the mailbox (this value must be accessible in the human-intro step, ask for a developer to set it). The recommendation here is simple; you need to create as many scripts as there are mailboxes to set the value for the mailbox variable.
Another important thing here is to note that the Flow will register so many brand-new conversations.
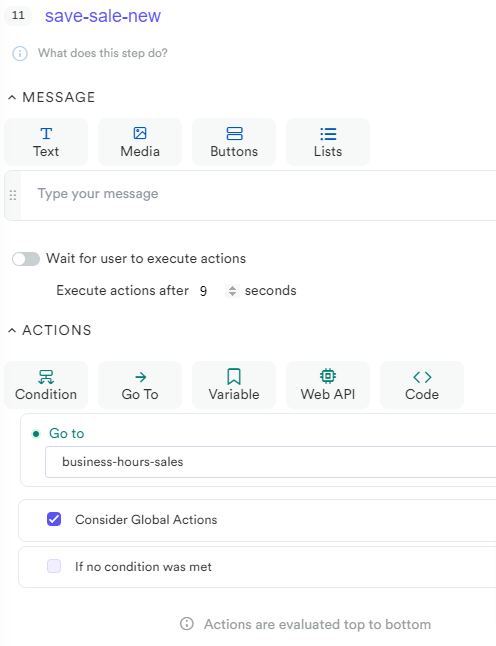
Front App (the tool that Yalo uses to connect with the agents) will need time to create these conversations, so you will provide that time setting an automatic transition from this script into Business hours step in 9 secs, the longest time.

Flow Builder - Automatic transition in 9 secs
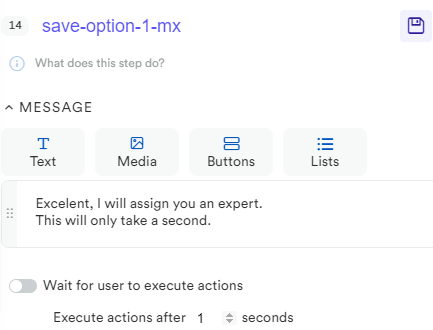
Nine seconds is a long time for a user, do not forget about the experience in this part. Try to let the user know what is happening during the interaction, send a message like the following example, you can put it in different steps. For example, a few messages in the script that saves the option:

Flow Builder - Execute actions after time option
General Tips
- Be sure to map all the clients' texts on their web page. If you do not have one of them, there will be no trigger for that.
- Be careful with special characters; sometimes, they can cause unexpected bugs in transitions in Flow Builder.
- Validate the regex in a page like regex101.
- It is not enough to create the scripts in the Flow; you must create these new mailboxes in FrontApp. Check it with the Customer Support team.
- Flow Builder prioritizes the transitions it performs; we recommend putting this new regex at the beginning of the global action; with this, you are saying: this is the most important, do it first. In the same line, local actions will always be over global actions, so if you already set your global action and it is not working, check the local ones of the Flow step in which you are; maybe some text is similar, and that is leading to another step.
Testing
Make sure to test the redirection into a WhatsApp Flow as expected.
And that's all; you are ready to go!
Updated about 2 years ago
