Add-ons for partners
Commerce V3 is similar and different than V1, if you ever made add-ons for Commerce V1 and struggled with it, we have good news for you, making add-ons is much easier now.
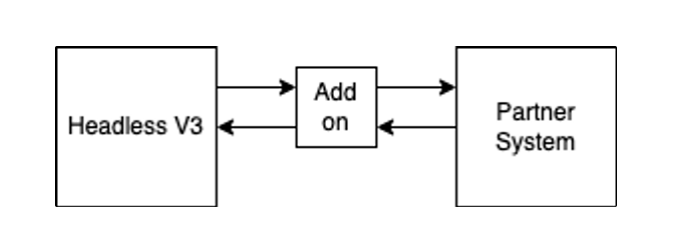
What's an add-on?
A software add-on or extension is any third-party software program or script that is added to a program to give it additional functionality.
Add-ons are often created by people or organizations not affiliated with the original developer and installed using a program option or through a third-party website.
In Commerce V3 we simplified how and where to attach an add-on, as well as implemented a system to replace a function in the Headless API, even if it is grouped in multiple functions, making this a more modular add-on instead of our prior version that you have to write multiple add-ons for similar functions.

Who needs add-ons?
A partner that wants to connect their own system to headless commerce, this has multiple benefits for partners, like having only one inventory defined.
What can I achieve with an add-on?
There are two thing that you can achieve via add-ons:
- Replace data use in headless
- Retrieve data after an operation is done in headless
Who will make add-ons?
Headless has all the infrastructure to connect the add-ons, but it doesn’t have any native add-on built in, so if the partner wants to connect his system, the partner needs to create an add-on and connect it to the system. During this add-on creation, someone from the Yalo team will accompany the partner to create it, at least at the beginning.
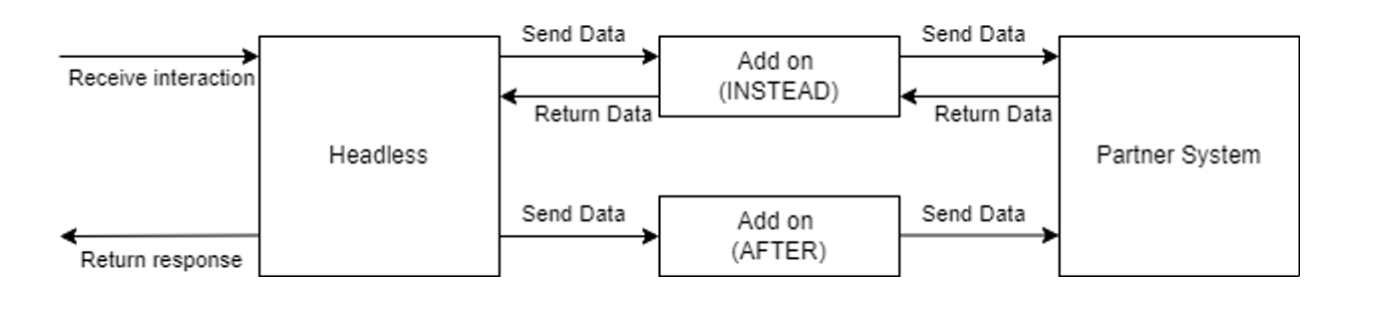
How add-ons are integrated into the headless flow?

- The Headless API receives the user interaction.
- Headless checks if it has an add-on of type “instead” attached to that function.
- An “instead” add-on will replace a function in headless for the one implemented by the add-on.
- If an add-on is attached, headless will send data plus session, in most cases, to the add-on.
- Add-on will communicate with the partner system to retrieve the data.
- Add-on will modify data and pass it to headless based on the contract of the function replaced.
- Headless will verify the data and in some cases, execute extra post-processing like saving data to the headless database.
- Headless checks if it has an add-on of type “after” attach to that function.
- After add-on will send the same response to the add-on that the one that is send to user
- If an after add-on is attached, headless will send the response to the add-on and ignore any answer.
- The same response that was sent to the add-on will be sent to the API client.
💡 For each function you could implement *INSTEAD* and/or *AFTER* or none add-ons. The *INSTEAD* modify response and the *AFTER* never modifies the response.
Where can I attach an add-on?
There are five main function where you can attach add-ons:
- Creating a Session (CREATE_SESSION)
- Getting the Catalog (CATALOG)
- Getting a Product (GET_PRODUCT_BY_SKU)
- Search for Products (SEARCH_PRODUCT)
- Creating an Order (CREATE_ORDER)
Add-ons authentication
When configuring an add-on to call your system, if you need you can add an authentication configuration. For example if you need to add a bearer token so the request can be made.
At the moment you can configure two types of authentication:
Bearer Token (BEARER_TOKEN)
{
status: "ENABLE",
type: "CATALOG",
flavor: "REST",
config: {
method: "POST",
url: "string",
authMethod: "BEARER_TOKEN",
token: "eyah.....",
headers: {
},
}
}
Query Token Parameter (PARAM_TOKEN)
{
status: "ENABLE",
type: "CATALOG",
flavor: "REST",
config: {
method: "POST",
url: "string",
authMethod: "PARAM_TOKEN",
tokenParamName: "jwt"
token: "eyahs.....",
headers: {
},
}
}
Custom Headers in add-on request
Part of the configuration of an add-on is to add custom headers that can be needed to make the request to the partner system. This could be achieved using de headers property in the config object. For example:
{
status: "ENABLE"
type: "CATALOG",
flavor: "REST",
config: {
method: "POST",
url: "string",
authMethod: "PARAM_TOKEN",
tokenParamName: "jwt",
token: "eyahs.....",
headers: {
...
content-type: "application/json"
...
},
}
}
Types of add-ons
Creating a Session
INSTEAD
-
WHEN TO USE
You need to use this add-on when you need to validate user versus Partner System. -
ADDING TO MY COMMERCE (TECH)
mutation CreateAddOn($data: AddOnInput!, $storefrontName: String!) { createAddOn(data: $data, storefrontName: $storefrontName) { id type config status callback executionTime } }{ "data": { "type": "CREATE_SESSION", "flavor": "REST", "config": { "method": "POST", "url": "https://www....", "authMethod": "BASIC", "token": "string", "headers": {} }, "executionTime": "INSTEAD" }, "storefrontName": "STOREFRONTNAME" } -
DATA SENT TO THE ADD-ON (TECH)
{ "args":{ "data": { "code": string, // param to validate "validateBy": string, // normally code but ir could be phoneNumber "validate": boolean, "workflow": { // object optional "name": string, "userUid": string } }, "storefrontName": string } ]Property Type Description args.data.code string This would be the code used to identify a client, which can be an ID code or a phone number args.data.validateBy string This property indicates what the property code would be. This can have the values code or phoneNumber storefrontName string The name configured for the storefront -
RESPONSE STRUCT NEEDED FROM ADD-ON (TECH)
💡 If the `validated` property is `false`, this means the add-on could not retrieve the customer object.{ "validated": boolean //required "customer": { "code": string, //required "name": string, //required "type": string, //required "phoneNumber": Array<string>, "address": string, "email": string, "hasCredit": boolean, "minimumOrderAmount": number, "creditAmount": number, "customFields": any, "isActive": boolean, } }Name Required Type Description validated Yes boolean This property send it by the partner system would indicate if the customer si valid customer.code Yes string The identifier for the customer customer.name Yes string Name of the customer customer.type Yes string If the customer belongs to certain group, e.g. Vip, Platinum customer.phoneNumber No Array Contains all the phone Numbers that a customer has customer.address No string The address for the customer customer.email No string The email the customer has customer.hasCredit No boolean A flag indicating if the client is allowed to have a credit with the store customer.minimumOrderAmount No number If the customer require to have a minimum amount when creating an order customer.creditAmount No number The amount the customer has on credit customer.customFields No JSON custom fields saved for the customer that the parent systems can have customer.isActive No boolean Flag that determine if a customer is active in the system -
EXTRA PROCESSING
- Store customer data based on customer code
- Generate headless session and cart
AFTER
-
WHEN TO USE
You need to use this add-on when you want to retreive data of the session created on headless -
ADDING TO MY COMMERCE (TECH)
mutation CreateAddOn($data: AddOnInput!, $storefrontName: String!) { createAddOn(data: $data, storefrontName: $storefrontName) { id type config status callback executionTime } }{ "data": { "type": "CREATE_SESSION", "flavor": "REST", "config": { "method": "POST", "url": "https://www....", "authMethod": "BASIC", "token": "string", "headers": {} }, "executionTime": "AFTER" }, "storefrontName": "STOREFRONTNAME" } -
DATA SENT TO THE ADD-ON (TECH)
{ "storefrontName": string, "artifacts": { "session":{ "id": string, "customerUid": string, "customerAlias": string, // this is the value used to validate session on session create "cartUid": string, "configuration": { // configuration give by storefront object in commerce }, "costumer": { // costumer info } "startedAt": string, "finishedAt": string, "status": string, "customFields": object, "createdAt": date, "updatedAt": date } } }
| Name | Type | Description |
|---|---|---|
| storefrontName | string | The name configured for the storefront |
| artifacts.session.id | string | The identifier in the headless system for the session |
| artifacts.session.customerUid | string | The identifier for the customer in the headless system |
| artifacts.session.customerAlias | string | This is de identifier used in the partner system |
| artifacts.session.cartUid | string | The identifier for the cart in the headless system |
| artifacts.session.status | string | The status for the session that can be: ACTIVE FINISHED EXPIRED |
Getting the catalog
INSTEAD
-
WHEN TO USE
You need to use this add-on when you want to replace products shown on the commerce store. We recommend to also add add-ons for Getting one Product and Search for Products when using Getting the Catalog instead add-on. -
ADDING TO MY COMMERCE (TECH)
mutation CreateAddOn($data: AddOnInput!, $storefrontName: String!) { createAddOn(data: $data, storefrontName: $storefrontName) { id type config status callback executionTime } }{ "data": { "type": "CATALOG", "flavor": "REST", "config": { "method": "POST", "url": "https://www....", "authMethod": "BASIC", "token": "string", "headers": {} }, "executionTime": "INSTEAD" }, "storefrontName": "STOREFRONTNAME" } -
DATA SENT TO THE ADD-ON (TECH)
{ "args":{ "sessionUId": string, "storefrontName": string }, "artifacts": { "session":{ "id": string, "customerUid": string, "customerAlias": string, // this is the value used to validate session on session create "cartUid": string, "configuration": { // configuration give by storefront object in commerce } "startedAt": string, "finishedAt": string, "status": string, "customFields": object, "createdAt": date, "updatedAt": date }, } ]
| Name | Type | Description | |
|---|---|---|---|
| args.sessionUId | string | The ID of the customer session | |
| args.storefrontName | string | The name configured for the storefront | |
| artifacts.session.id | string | The ID of the session | |
| artifacts.session.customerUid | string | The customer ID in the headless system | |
| artifacts.session.cartUid | string | The cart ID generated in the headless system | |
| artifacts.session.status | string | The status of the session that can be ACTIVE FINISHED EXPIRED |
-
RESPONSE STRUCT NEEDED FROM ADD-ON (TECH)
[ ... { "category":string, // required "productsPrices":[ ... { "id": string // required "name": string // required "sku": string // required "category": string // required "categories": Array<string> "description": string "tags": Array<string> "size": string "imageURL": Array<string> "price": number "packageType": string "priority": number "unitsPerPackage": number "unitDivision": string "divisionsByUnit": number "isActive": boolean "stock": number "outOfStock": boolean "deactivationDate": Date "customFields": any }, ... ] }, ... ]Name Required Type Description category YES string The name of the category for the products productsPrices.id YES string the identifier for the product productsPrices.name YES string The name of the product productsPrices.sku YES string The sku identifier for the product productsPrices.description NO string The descriptions for the product productsPrices.tags NO Array The keywords for that product productsPrices.size NO string Informative to store if a product has a specific size productsPrices.imageURL NO Array This can be an array of url’s for the images a product can have productsPrices.price NO number The price for the product productsPrices.priority NO number If this product has a priority to be shown before other products productsPrices.unitsPerPackage NO number A number that indicates how many units are in a package based on the unit division configured productsPrices.unitDivision NO string the unit in wich a product can be sold, e.g g(grams), kg(kilograms) productsPrices.isActive NO boolean If the product is active or disabled productsPrices.stock NO number The number of products the store has available for sell productsPrices.outOfStock NO boolean A flag that indicates if the product has or not existence in the store productsPrices.deactivationDate NO Date The Date when the product was disabled -
EXTRA PROCESSING
- Items are stored in cache for future uses in add to cart and remove from cart
AFTER
- WHEN TO USE
You need to use this add-on when you want to verify the catalog shown to users - ADDING TO MY COMMERCE (TECH)
mutation CreateAddOn($data: AddOnInput!, $storefrontName: String!) { createAddOn(data: $data, storefrontName: $storefrontName) { id type config status callback executionTime } }{ "data": { "type": "CATALOG", "flavor": "REST", "config": { "method": "POST", "url": "https://www....", "authMethod": "BASIC", "token": "string", "headers": {} }, "executionTime": "AFTER" }, "storefrontName": "STOREFRONTNAME" } - DATA SENT TO THE ADD-ON (TECH)
💡 For the definition of the properties view the table above [inside *getting the catalog* under DATA SENT TO THE ADD-ON (TECH)]. This response is an array of products
{ "storefrontName": string, "artifacts": { "products":[ ... { "category":string, "productsPrices":[ ... { "id": string "name": string "sku": string "category": string "categories": Array<string> "description": string "tags": Array<string> "size": string "imageURL": Array<string> "price": number "packageType": string "priority": number "unitsPerPackage": number "unitDivision": string "divisionsByUnit": number "isActive": boolean "stock": number "outOfStock": boolean "deactivationDate": Date "customFields": any }, ... ] }, ... ] } }
Getting one Product
INSTEAD
-
WHEN TO USE
You need to use this add-on when you to replace product shown on the commerce store. We recommend to also add add-ons for Getting the Catalog and Search for Products when using Getting one Product instead add-on. -
ADDING TO MY COMMERCE (TECH)
mutation CreateAddOn($data: AddOnInput!, $storefrontName: String!) { createAddOn(data: $data, storefrontName: $storefrontName) { id type config status callback executionTime } }{ "data": { "type": "CATALOG", "flavor": "REST", "config": { "method": "POST", "url": "https://www....", "authMethod": "BASIC", "token": "string", "headers": {} }, "executionTime": "INSTEAD" }, "storefrontName": "STOREFRONTNAME" } -
DATA SENT TO THE ADD-ON (TECH)
{ "args":{ "sessionUId": string, "sku": string, "storefrontName": string }, "artifacts": { "session":{ "id": string, "customerUid": string, "customerAlias": string, // this is the value used to validate session on session create "cartUid": string, "configuration": { // configuration give by storefront object in commerce } "startedAt": string, "finishedAt": string, "status": string, "customFields": object, "createdAt": date, "updatedAt": date } } ]
| Name | Type | Description |
|---|---|---|
| args.sessionUId | string | The ID of the customer session |
| args.storefrontName | string | The name configured for the storefront |
| artifacts.session.id | string | The ID of the session |
| artifacts.session.customerUid | string | The customer ID in the headless system |
| artifacts.session.cartUid | string | The cart ID generated in the headless system |
| artifacts.session.status | string | The status of the session that can be ACTIVE FINISHED EXPIRED |
- RESPONSE STRUCT NEEDED FROM ADD-ON (TECH)
💡 For the definition of the properties you can see the table [In the section *Getting the catalog* under RESPONSE STRUCT NEEDED FROM ADD-ON (TECH)]. This response is a single product
{ "id": string // required "name": string // required "sku": string // required "category": string // required "categories": Array<string> "description": string "tags": Array<string> "size": string "imageURL": Array<string> "price": number "packageType": string "priority": number "unitsPerPackage": number "unitDivision": string "divisionsByUnit": number "isActive": boolean "stock": number "outOfStock": boolean "deactivationDate": Date "customFields": any } - EXTRA PROCESSING
- Items are stored in cache for future uses in add to cart and remove from cart
AFTER
- WHEN TO USE
You need to use this add-on when you want to verify product shown to users - ADDING TO MY COMMERCE (TECH)
mutation CreateAddOn($data: AddOnInput!, $storefrontName: String!) { createAddOn(data: $data, storefrontName: $storefrontName) { id type config status callback executionTime } }{ "data": { "type": "CATALOG", "flavor": "REST", "config": { "method": "POST", "url": "https://www....", "authMethod": "BASIC", "token": "string", "headers": {} }, "executionTime": "AFTER" }, "storefrontName": "STOREFRONTNAME" } - DATA SENT TO THE ADD-ON (TECH)
💡 For the definition of the properties you can see the table [Inside the section *Getting the catalog* under RESPONSE STRUCT NEEDED FROM ADD-ON (TECH)]. This response is a single product
{ "storefrontName": string, "artifacts": { "product":{ "id": string "name": string "sku": string "category": string "categories": Array<string> "description": string "tags": Array<string> "size": string "imageURL": Array<string> "price": number "packageType": string "priority": number "unitsPerPackage": number "unitDivision": string "divisionsByUnit": number "isActive": boolean "stock": number "outOfStock": boolean "deactivationDate": Date "customFields": any } } }
Search for Products
INSTEAD
-
WHEN TO USE
You need to use this add-on when you to replace product shown on the commerce store. We recommend to also add add-ons for Getting the Catalog and Getting one Product when using Search for Products instead add-on. -
ADDING TO MY COMMERCE (TECH)
mutation CreateAddOn($data: AddOnInput!, $storefrontName: String!) { createAddOn(data: $data, storefrontName: $storefrontName) { id type config status callback executionTime } }{ "data": { "type": "SEARCH_PRODUCT", "flavor": "REST", "config": { "method": "POST", "url": "https://www....", "authMethod": "BASIC", "token": "string", "headers": {} }, "executionTime": "INSTEAD" }, "storefrontName": "STOREFRONTNAME" } -
DATA SENT TO THE ADD-ON (TECH)
{ "args":{ "sessionUId": string, "searchTerm": string, "storefrontName": string }, "artifacts": { "session":{ "id": string, "customerUid": string, "customerAlias": string, // this is the value used to validate session on session create "cartUid": string, "configuration": { // configuration give by storefront object in commerce } "startedAt": string, "finishedAt": string, "status": string, "customFields": object, "createdAt": date, "updatedAt": date } } }
| Name | Type | Description |
|---|---|---|
| args.sessionUId | string | The ID of the customer session |
| args.storefrontName | string | The name configured for the storefront |
| artifacts.session.id | string | The ID of the session |
| artifacts.session.customerUid | string | The customer ID in the headless system |
| artifacts.session.cartUid | string | The cart ID generated in the headless system |
| artifacts.session.status | string | The status of the session that can be ACTIVE FINISHED EXPIRED |
-
RESPONSE STRUCT NEEDED FROM ADD-ON (TECH)
💡 For the definition of the properties you can see the table [Inside the section _Getting the catalog_ under RESPONSE STRUCT NEEDED FROM ADD-ON (TECH)]. This response is an array of products.[ ... { "id": string // required "name": string // required "sku": string // required "category": string // required "categories": Array<string> "description": string "tags": Array<string> "size": string "imageURL": Array<string> "price": number "packageType": string "priority": number "unitsPerPackage": number "unitDivision": string "divisionsByUnit": number "isActive": boolean "stock": number "outOfStock": boolean "deactivationDate": Date "customFields": any }, ... ] -
EXTRA PROCESSING
- Items are store in cache for future uses in add to cart and remove from cart
AFTER
- WHEN TO USE
You need to use this add-on when you want to verify search shown to users - ADDING TO MY COMMERCE (TECH)
mutation CreateAddOn($data: AddOnInput!, $storefrontName: String!) { createAddOn(data: $data, storefrontName: $storefrontName) { id type config status callback executionTime } }{ "data": { "type": "SEARCH_PRODUCT", "flavor": "REST", "config": { "method": "POST", "url": "https://www....", "authMethod": "BASIC", "token": "string", "headers": {} }, "executionTime": "AFTER" }, "storefrontName": "STOREFRONTNAME" } - DATA SENT TO THE ADD-ON (TECH)
💡 For the definition of the properties you can see the table [[here]](). This response is an array of products
{ "storefrontName": string, "artifacts": { "products":[ ... { "id": string "name": string "sku": string "category": string "categories": Array<string> "description": string "tags": Array<string> "size": string "imageURL": Array<string> "price": number "packageType": string "priority": number "unitsPerPackage": number "unitDivision": string "divisionsByUnit": number "isActive": boolean "stock": number "outOfStock": boolean "deactivationDate": Date "customFields": any }, ... ] } }
Creating an Order
INSTEAD
-
WHEN TO USE
You need to use this add-on when you need to create order in Partner System. -
ADDING TO MY COMMERCE (TECH)
mutation CreateAddOn($data: AddOnInput!, $storefrontName: String!) { createAddOn(data: $data, storefrontName: $storefrontName) { id type config status callback executionTime } }{ "data": { "type": "CREATE_ORDER", "flavor": "REST", "config": { "method": "POST", "url": "https://www....", "authMethod": "BASIC", "token": "string", "headers": {}, "updateCart": false, "updatePrice": false }, "executionTime": "INSTEAD" }, "storefrontName": "STOREFRONTNAME" }-
DATA SENT TO THE ADD-ON (TECH)
{ "args":{ "sessionUId": string, "storefrontName": string }, "artifacts": { "session":{ "id": string, "customerUid": string, "customerAlias": string, // this is the value used to validate session on session create "cartUid": string, "configuration": { // configuration give by storefront object in commerce } "startedAt": string, "finishedAt": string, "status": string, "customFields": object, "createdAt": date, "updatedAt": date }, "order":{ "id": string, "customerCode": string, "storeCode": string, "sessionUid": string, "items": [ ... { "sku": string, "quantity": integer, "price": float, "name": string, "imageURL": Array<string>, "description": string, "packageType": string, "unitDivision": string, "unitsPerPackage": integer, "divisionsByUnit": string, "attributes": Array<string> } ... ] "status": string, "processedAt": date, "notes": string, "total": float, "createdAt": date, "updatedAt": date } } ]
-
| Name | Type | Description |
|---|---|---|
| args.sessionUId | string | The ID of the customer session |
| args.storefrontName | string | The name configured for the storefront |
| artifacts.session.id | string | The ID of the session |
| artifacts.session.customerUid | string | The customer ID in the headless system |
| artifacts.session.cartUid | string | The cart ID generated in the headless system |
| artifacts.session.status | string | The status of the session that can be ACTIVE FINISHED EXPIRED |
| artifacts.order.id | string | The identifier for the order generated in the headless system |
| artifacts.order.customerCode | string | The identifier for the customer |
| artifacts.order.sessionUid | string | The identifier for the session |
| artifacts.order.items | Array | An array of items that the order contains |
| artifacts.order.status | string | The status of the order that can be: CREATED PROCESSED CANCELLED CONFIRMED |
| artifacts.order.total | float | The total amount of the order |
- RESPONSE STRUCT NEEDED FROM ADD-ON (TECH)
💡 For the definition of the properties of an item you can see the table [[here]](). This response is an array of products
{ "items": [ ... { "sku": string, // required "quantity": integer, // required "price": float, // required "name": string, "imageURL": Array<string>, "description": string, "packageType": string, "unitDivision": string, "unitsPerPackage": integer, "divisionsByUnit": string, "attributes": Array<string> } ... ], "total": float, // required "externalOrderUid": string // required } - EXTRA PROCESSING
- An order is created on headless system prior sending to add on
- After answer of the add will check total, prices and quantity are ok and update order in headless
- If order is different than the one stored in database, the order gets cancel, except if update flags (updateCart or updatePrice) are enabled in add on config
AFTER
- WHEN TO USE
You need to use this add-on when you to perform an action with the order created - ADDING TO MY COMMERCE (TECH)
mutation CreateAddOn($data: AddOnInput!, $storefrontName: String!) { createAddOn(data: $data, storefrontName: $storefrontName) { id type config status callback executionTime } }{ "data": { "type": "CREATE_ORDER", "flavor": "REST", "config": { "method": "POST", "url": "https://www....", "authMethod": "BASIC", "token": "string", "headers": {} }, "executionTime": "AFTER" }, "storefrontName": "STOREFRONTNAME" } - DATA SENT TO THE ADD-ON (TECH)
{ "storefrontName": string, "artifacts": { "order":{ "id": string, "customerUid": string, "customerAlias": string, // this is the value used to validate session on session create "cartUid": string, "configuration": { // configuration give by storefront object in commerce } "startedAt": string, "finishedAt": string, "status": string, "customFields": object, "createdAt": date, "updatedAt": date } } }
GetCheckoutRule / SetCheckoutRuleOrder
INSTEAD
-
WHEN TO USE
You should use this add-on when you need to fetch and validate the values for the Delivery dates and payment methods checkoutRules.
The SetCheckoutRuleOrder addon can’t exist without the getCheckoutRule Addon, we validate that the value selected and sent in the set is a valid one by calling again the get addOn and checking if the value selected is in the response.
The addon definition is only needed for getCheckoutRule, the set method will called the get addOn on the inside. -
ADDING TO MY COMMERCE (TECH)
mutation CreateAddOn($data: AddOnInput!, $storefrontName: String!) { createAddOn(data: $data, storefrontName: $storefrontName) { id type config status callback executionTime } }{ "data": { "type": "GET_CHECKOUT_RULE", "flavor": "REST", "config": { "method": "POST", "url": "https://www....", "authMethod": "BASIC", "token": "string", "headers": {}, "updateCart": false, "updatePrice": false }, "executionTime": "INSTEAD" }, "storefrontName": "STOREFRONTNAME" }After the Addon is created you have to add both addons to the addOns object inside the storefront
{ "name": "storefront-addon", "owner": "Storefront with Add-Ons", "configuration": { ... }, "addons": { "instead": [ "GET_CHECKOUT_RULE", "SET_CHECKOUT_RULE_ORDER" ], } } -
DATA SENT TO THE ADD-ON (TECH)
{ "args":{ "sessionUId": string, "storefrontName": string }, "artifacts": { "session":{ "id": string, "customerUid": string, "customerAlias": string, // this is the value used to validate session on session create "cartUid": string, "configuration": { // configuration give by storefront object in commerce } "startedAt": string, "finishedAt": string, "status": string, "customFields": object, "createdAt": date, "updatedAt": date } "ruleType": "DELIVERY_DATES" // it can be DELIVERY_DATES - PAYMENT_METHODS } ]
| Name | Type | Description |
|---|---|---|
| args.sessionUId | string | The ID of the customer session |
| args.storefrontName | string | The name configured for the storefront |
| artifacts.session.id | string | The ID of the session |
| artifacts.session.customerUid | string | The customer ID in the headless system |
| artifacts.session.cartUid | string | The cart ID generated in the headless system |
| artifacts.session.status | string | The status of the session that can be ACTIVE FINISHED EXPIRED |
| artifacts.ruleType | string | The type of rule that the user want to verify, it can be DELIVERY_DATES or PAYMENT_METHODS |
-
RESPONSE STRUCT NEEDED FROM ADD-ON (External called only needed for getCheckoutRule) (TECH)
{ "ruleType": "PAYMENT_METHODS", //required "data": [ { "data": "CASH", // required, this can be a Date for delivery dates or CASH/CREDIT for payment methods "amount": 0 }, { "data": "CREDIT", "amount": 0 }, ], } -
EXTRA PROCESSING
- When the setCheckoutRuleOrder is called the getCheckoutRule addOn is also called to validate that the option selected by the user exists and is a valid one.
Getting the LINKEDPRODUCTS
INSTEAD
-
WHEN TO USE
You need to use this add-on when you want to replace products shown on the commerce store when linkedproducts are needed -
ADDING TO MY COMMERCE (TECH)
mutation CreateAddOn($data: AddOnInput!, $storefrontName: String!) { createAddOn(data: $data, storefrontName: $storefrontName) { id type config status callback executionTime } }{ "data": { "type": "LINKEDPRODUCTS", "flavor": "REST", "config": { "method": "POST", "url": "https://www....", "authMethod": "BASIC", "token": "string", "headers": {} }, "executionTime": "INSTEAD" }, "storefrontName": "STOREFRONTNAME" } -
DATA SENT TO THE ADD-ON (TECH)
{ "args":{ "sessionUId": string, "storefrontName": string }, "artifacts": { "session":{ "id": string, "customerUid": string, "customerAlias": string, // this is the value used to validate session on session create "cartUid": string, "configuration": { // configuration give by storefront object in commerce } "startedAt": string, "finishedAt": string, "status": string, "customFields": object, "createdAt": date, "updatedAt": date }, "cart":{ { "id": string, "items": [ ... { "sku": string, "quantity": number, "name": string, "category": string, "description": string, "imageURL": Array<string>, "price": number, "customFields": object, "attributes": Array<string>, "promotions": Array<string>, "linkedProducts": Array<string>, "id": string, "updatedAt": date, "createdAt": "date } ... ], "total": number, "subtotal": number, "status": string, "activePromotions": object, "createdAt": date, "updatedAt": date, "__v": 0 } } } ]
| Name | Type | Description |
|---|---|---|
| args.sessionUId | string | The ID of the customer session |
| args.storefrontName | string | The name configured for the storefront |
| artifacts.session.id | string | The ID of the session |
| artifacts.session.customerUid | string | The customer ID in the headless system |
| artifacts.session.cartUid | string | The cart ID generated in the headless system |
| artifacts.session.status | string | The status of the session that can be ACTIVE FINISHED EXPIRED |
-
RESPONSE STRUCT NEEDED FROM ADD-ON (TECH)
[ ... { "id": string // required "name": string // required "sku": string // required "category": string // required "linkedConditionalStock": { "requiredQuantity": number, // required "stockPerRequiredQuantity": number // required }, "categories": Array<string> "description": string "tags": Array<string> "size": string "imageURL": Array<string> "price": number "packageType": string "priority": number "unitsPerPackage": number "unitDivision": string "divisionsByUnit": number "isActive": boolean "stock": number "outOfStock": boolean "deactivationDate": Date "customFields": any }, ... ]Name Required Type Description category YES string The name of the category for the products productsPrices.id YES string the identifier for the product productsPrices.name YES string The name of the product productsPrices.sku YES string The sku identifier for the product productsPrices.description NO string The descriptions for the product productsPrices.tags NO Array The keywords for that product productsPrices.size NO string Informative to store if a product has a specific size productsPrices.imageURL NO Array This can be an array of url’s for the images a product can have productsPrices.price NO number The price for the product productsPrices.priority NO number If this product has a priority to be shown before other products productsPrices.unitsPerPackage NO number A number that indicates how many units are in a package based on the unit division configured productsPrices.unitDivision NO string the unit in wich a product can be sold, e.g g(grams), kg(kilograms) productsPrices.isActive NO boolean If the product is active or disabled productsPrices.stock NO number The number of products the store has available for sell productsPrices.outOfStock NO boolean A flag that indicates if the product has or not existence in the store productsPrices.deactivationDate NO Date The Date when the product was disabled -
EXTRA PROCESSING
- Items are stored in cache for future uses in add to cart and remove from cart
Updated over 1 year ago
